
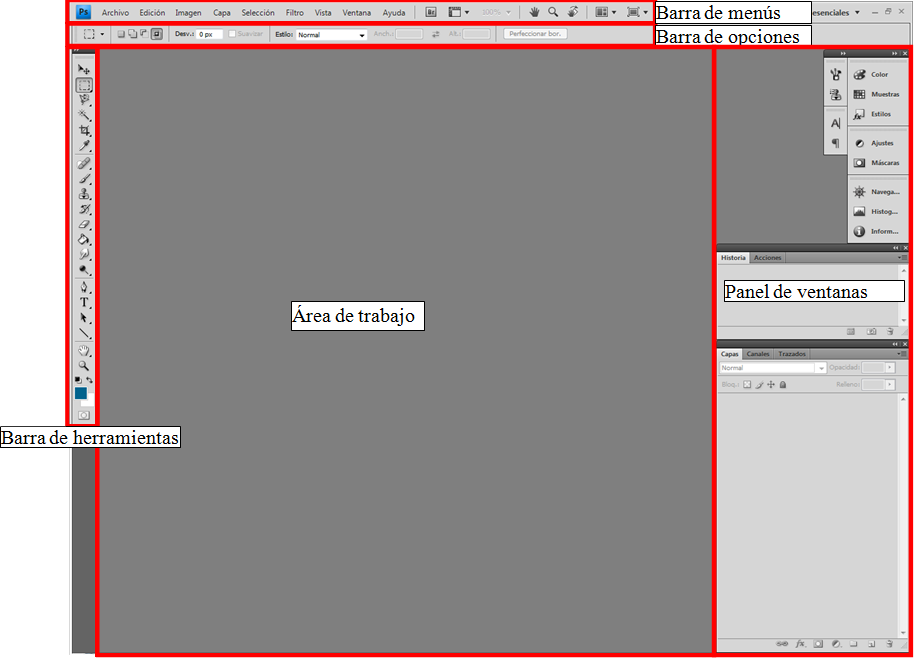
La barra de menús. Se trata de la franja horizontal situada en la parte superior de la ventana. Aquí encontrarás diversas opciones para realizar tareas agrupadas por temas.
La barra de herramientas. Es el panel vertical que puedes ver a tu izquierda. En él figuran, bajo la forma de iconos, todas las herramientas que Adobe Photoshop pone a tu disposición. Algunas de estas herramientas tienen más de una opción, para ver las demás hay que hacer click con el botón derecho para ver todas las opciones.
La barra de opciones de las herramientas. Está situada en horizontal en la parte superior de la ventana, justo por debajo de la barra de menús, y te muestra las diversas opciones que te ofrece la herramienta que tienes seleccionada en ese momento. No siempre son iguales las herramientas.
El panel de ventanas. Se halla a la derecha y permite navegar por una imagen centrando el objetivo en el área de trabajo en la que te interesa trabajar, hacer zoom, ver las capas, y diferentes opciones. Podemos elegir entre un montón de opciones.
Área de trabajo. Esta es la zona donde se abrirán nuestros archivos y donde podremos trabajar.
Todas estas áreas y barras son personalizables. Vamos a ver como:
- El menú desplegable de la barra de opciones de herramientas etiquetado como Aspectos esenciales te permite elegir entre una serie de configuraciones predeterminadas.
- Aquí dentro encontramos varios modos como queremos que se vea nuestra ventana, que muestre sólo lo nuevo, la vista normal, lo más básico, o como nos guste a nosotros, podemos probar las diferencias.
 Los iconos con flechitas que ves en las ventanas te permiten ampliar o contraer las opciones de la ventana elegida.
Los iconos con flechitas que ves en las ventanas te permiten ampliar o contraer las opciones de la ventana elegida.
Ahora ya sabemos a grandes rasgos que es lo que tenemos delante.
Vamos a empezar a verlo trabajando tres ejemplos prácticos muy sencillo, y poco a poco iremos viendo todas las herramientas.
- Vamos a ponerle un marco a una foto. La foto que tenemos para ello es la que se llama foto1.
- Para abrir la foto hay dos maneras, desde Archivo à Abrir o sino arrastrando la imagen sobre el Área de trabajo con el programa abierto.
- Al abrir el archivo podemos ver que debajo de la barra de opciones tenemos el nombre del archivo que hemos abierto y el modo en que está el archivo (ya veremos que es esto), en caso de tener más abiertos tendríamos los diferentes nombres.
- Lo primero de todo, vemos que la imagen está girada, así que primero la tenemos que girar. Para ello tenemos que ir al menú Imagen Rotación de imagen y elegimos la opción que corresponda.
- Si quisiéramos ver la imagen más grande o más pequeña tenemos varias opciones, con la herramienta lupa, con el zoom que nos encontramos en la ventana navegador y por último con la combinación de teclas ctrl+ y ctrl-. Cuando tenemos hecho zoom si queremos movernos rápidamente por la imagen lo más fácil es hacerlo desde la ventana de navegador moviendo el cuadro rojo, que es la zona que estamos visualizando en ese momento.
- Dentro del panel que estamos tocando, vemos que hay más pestañas, la primera es histograma, que son una serie de áreas de colores, éstas nos indican la cantidad de píxeles por colores. Cada zona de la imagen tendrá un histograma diferente. Las fotografías sobreexpuestas y subexpuestas ofrecen un gráfico plana y con picos muy bajos.
- Por último la pestaña de información, nos mostrará en cada momento el color sobre el que estamos y la posición, si elegimos una zona nos dirá el tamaño.
- Tenemos también un panel que es el de Acciones, viene representado con una especie de play. Aquí nos encontramos con una cosa que se llaman Acciones por defecto, estas son diferentes opciones que nos harán un montón de cambios seguidos que hará el programa sólo para conseguir el fin que queramos. Dado que nosotros queremos ponerle un marco a la imagen, utilizaremos el marco de madera (50 píxeles).
- Y ya tenemos hecha nuestra imagen. Ahora vamos a guardarla, haremos Archivo Guardar como… ahora tenemos que elegir el nombre y el formato, el nombre del archivo será foto1marco y el formato jpeg. Una vez hecho esto y después de darle a guardar, nos dirá que calidad queremos que tenga la imagen, mientras más alta sea la calidad más va a ocupar la fotografía.
Vamos ahora con la segunda foto:
- Abrimos foto2.
- Y vamos a cambiar el modo con otra acción así tardaremos menos y será mucho más rápido. Abrimos de nuevo la ventana acciones.
- Buscamos la opción RGB personalizado a escala de grises. Nos saldrá una ventana donde podemos elegir qué cantidad de azul, rojo y verde utilizas así como el contraste entre ellos.
- Ahora vamos a recortar un poco de la imagen, la parte de arriba que hay mucho trozo azul, elegimos la herramienta selección marco rectangular, y seleccionamos la parte que queremos conservar. Ahora para recortar elegimos imagen recortar, y ya lo tenemos.
- Ahora vamos a cambiar un poco el tamaño de la imagen, para ello tenemos que ir a Imagen Tamaño de imagen, ahí ahora en la ventana que nos sale la anchura y la altura (en píxeles también se puede poner en porcentaje). Debajo tenemos el tamaño que ocupa ahora mismo el archivo, se puede ver en centímetros, pulgadas, milímetros, … Y debajo tenemos la resolución, en píxeles/pulgada o píxeles/centímetro, mientras mayor sea el número más muestras de color tendremos y más ocupará el archivo. Lo mismo al revés. Normalmente abajo siempre está marcada la casilla Restringir proporciones, con lo cual si cambiamos el ancho cambia el alto, si desactivamos esta casilla lo que conseguiremos será deformar la foto. Vamos a cambiar los datos a 700 píxeles de ancho.
- Acabamos guardando, guardar como nombre foto2gris y formato jpg.
También podemos encontrarnos con el problema que una foto nos ha salido muy brillante o muy oscura, vamos a ver que es muy fácil arreglar este problema.
- Abrimos la imagen foto3.
- Ahora para cambiar el brillo (cantidad de luz de una imagen) y el contraste (diferencia entre colores contiguos), tenemos que entrar en Imagen AjustesàBrillo/contraste.
- La casilla previsualizar permite ver cómo queda el resultado antes de darle a aceptar.
Vamos ahora con la última, en lugar de jugar con el brillo y el contraste, ahora vamos a tocar el tono la saturación y la luminosidad
- Lo primero de todo que vamos a hacer es abrir la foto4.
- Y abrimos Tono/saturación, para ello hacemos imagen ajustes y luego Tono/saturación.
- Nos aparecerá una nueva ventana, y en ella nos encontramos con unas cuantas opciones:
- Ajuste preestablecido, nos da opciones ya modificadas con las apariencias que el nombre indica, podemos probarlo para ver como quedaría con alguno de ellos.
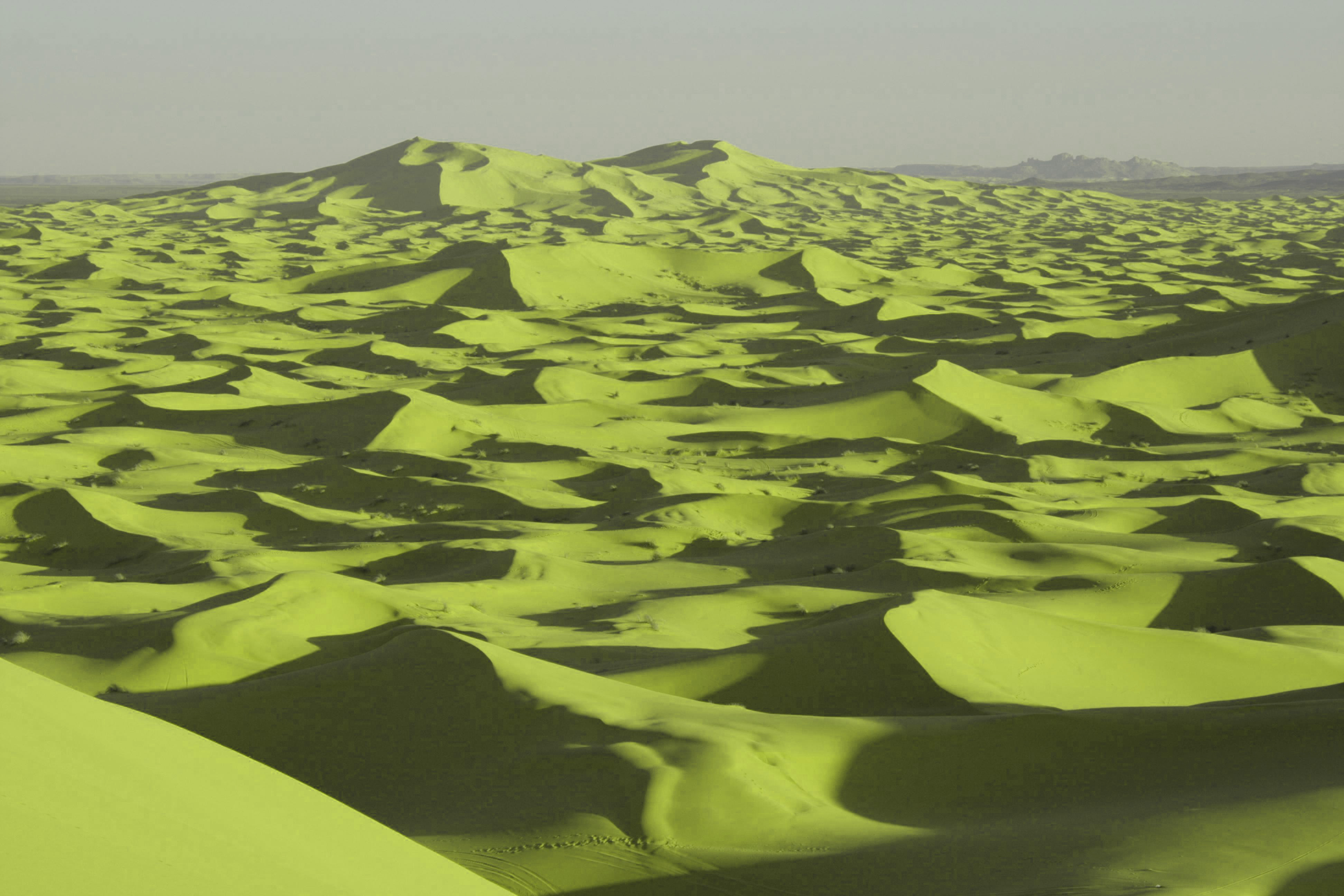
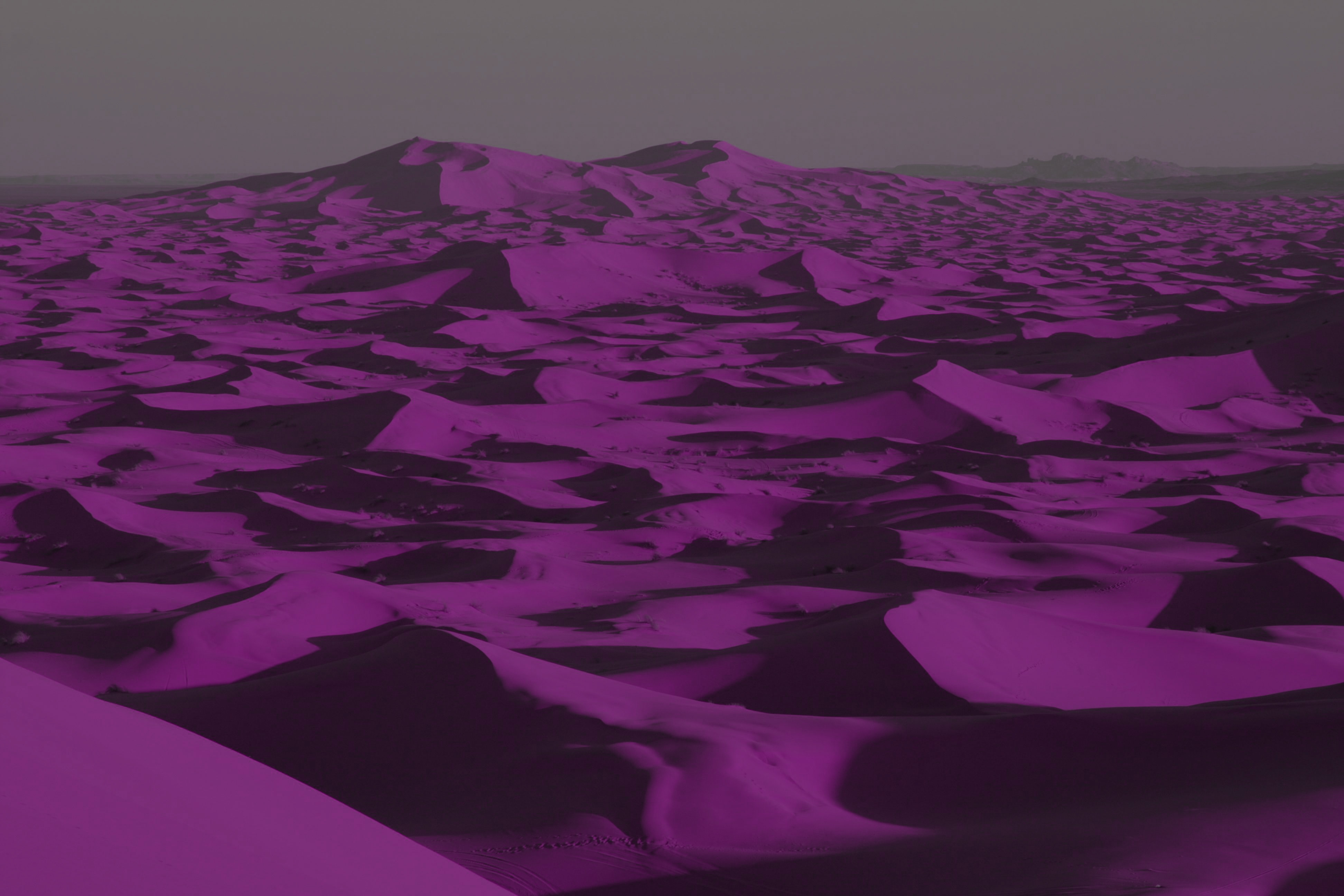
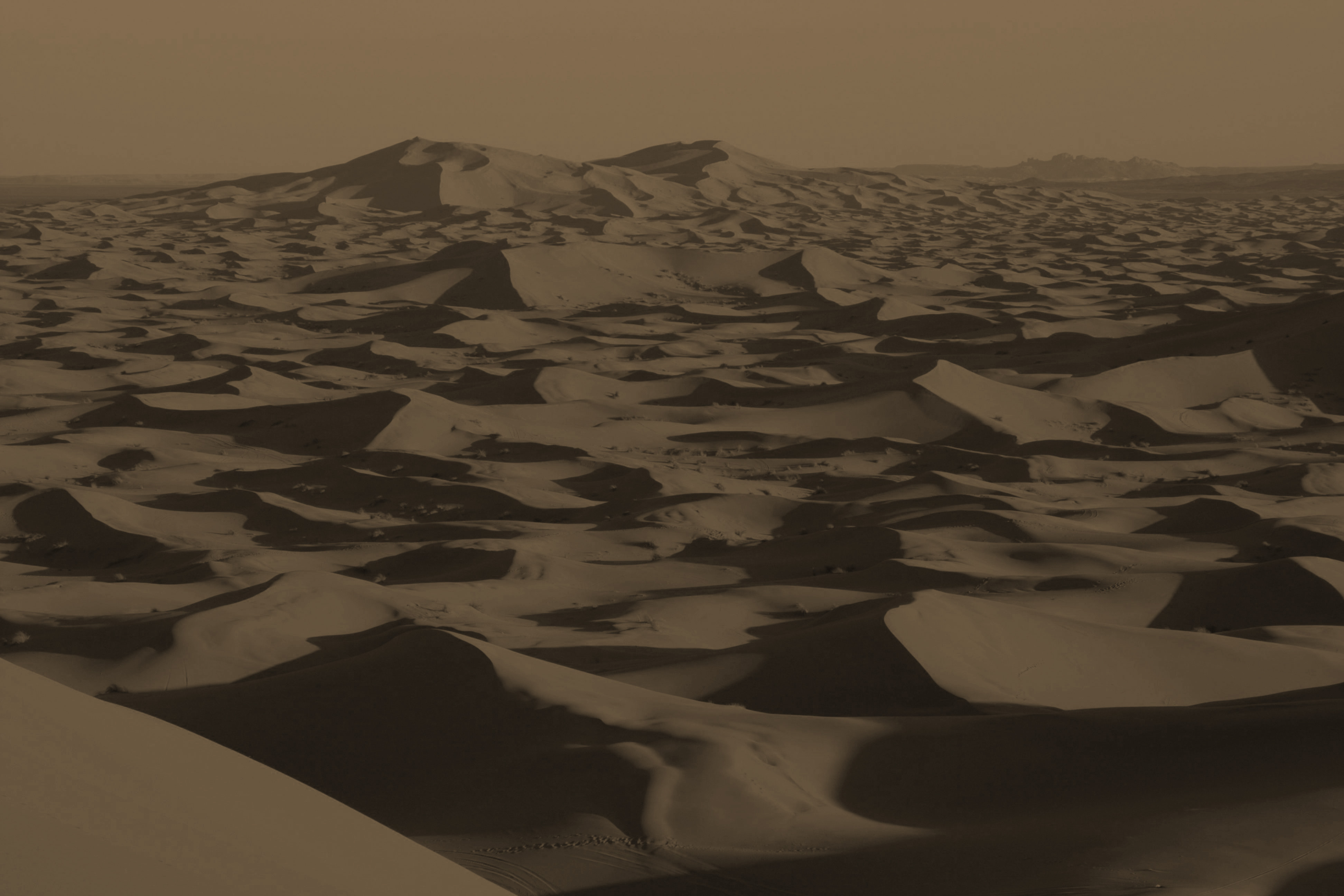
- Editar, que nos permite elegir a que colores queremos que afecte la modificacion que vamos a hacer. Pueden ser rojos, amarillos, verdes, cianes, azules, magentas o todos si queremos modificar el aspecto general de la imagen.
- Tono, esto hace referencia al color que refleja o emite un objeto. Abajo vemos una línea por la que nos podemos mover, esta línea son 360º, que son los valores en los que puede oscilar el tono.
- Saturación, pureza del color. Si la movemos a la derecha el rojo cogerá más fuerza como todos los colores, si la movemos a la izquierda se verán todos más apagados. A saturación mínima la foto quedaría con tonos grisáceos y a saturación máxima la foto quedará con unos colores estilo cómic.
- Luminosidad, cantidad de luz que tiene la imagen. Si le ponemos la luminosidad a tope quedará blanca si la ponemos a mínimo quedará negra.
Ejemplos con la misma imagen: